Chart.jsとAngular JSを組み合わせて動的なグラフを生成してみる


前回に引き続き、Chart.jsのTipsです。
今回はAngular.jsとChart.jsを組み合わせて、動的に値が変化するグラフを作ります。
Angular.jsの基本的な使い方は割愛します。
ちなみに今回使用するバージョンは下記のとおりです。
- Angular JS v1.4.9
- Chart.js v1.0.2
Angular.jsでフォームをバインドする
まずはangular.min.jsを下記サイトよりダウンロードしてきましょう。
CDNにも公開されていますが、セキュリティ面で外部ソースを引っ張るのはあまり良くないとのことですのでダウンロード版を使いましょう。
(今回のデモを作る程度でしたら、CDNでも問題ありません。)
コントローラー&フォームバインドの簡単なコードが下記です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>Angular JS | 基本的なフォームバインド</title> <script src="script/angular.min.js"></script> </head> <body> <div ng-controller="formCtrl as form"> <form name="myForm" novalidate> <p> TEXT:<input type="text" ng-required="true" ng-model="form.text"><br> <span ng-show="!myForm.$valid">入力して下さい。</span> </p> </form> <div>バインディング結果:{ {form.text}}</div>//前のかっこの間のスペースは消して使ってください </div> <!--angular--> <script src="script/app.js"></script> </body> </html> |
|
1 2 3 4 |
var app = angular.module('myApp', []); app.controller('formCtrl', function () { this.text = "Hello World"; }); |
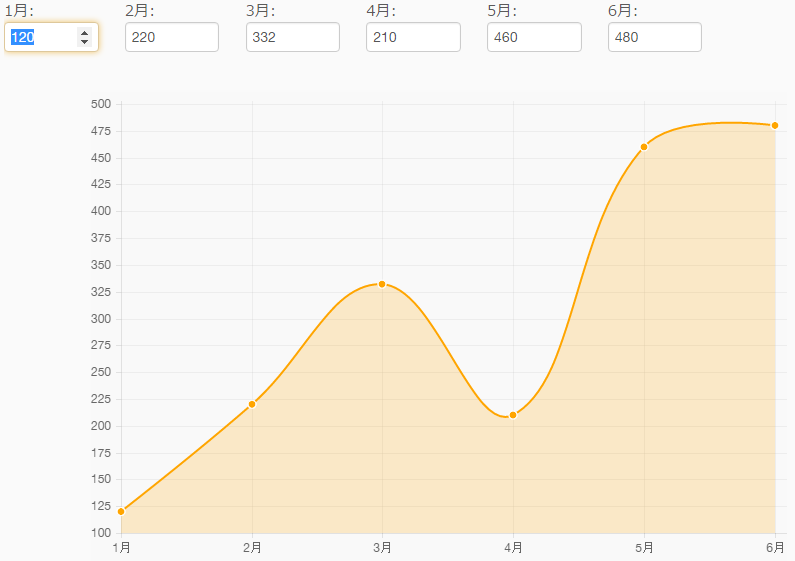
上記のコードにより、下のようにユーザーの入力によって値を変更することが出来ます。
Angular JSとChart.jsを組み合わせてみる
前章の様にユーザーが入力した値を使って、Chart.jsのグラフを動的に変化させてみたいと思います。
内部的にはコントローラー内でChart.jsのデータを差し替えることによって可能です。
早速ですが、ソースがこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja" ng-app="myApp"> <head> <title>Angular JS & Chart.js バインド</title> <script src="script/angular.min.js"></script> <script src="script/Chart.min.js"></script> </head> <body> <div ng-controller="formCtrl as form"> <form name="myForm" novalidate> <p ng-repeat="item in form.items"> <ng-form name="formItem"> {{item.month}}月:<input type="number" ng-change="form.change(formItem,$index);" ng-required="true" min="1" max="1000" ng-pattern="/^[0-9]+$/" ng-model="item.num"> <br> <span ng-show="!formItem.$valid">1~1000間で<br>入力して下さい。</span> </ng-form> </p> </form> <canvas id="myCan" width="600" height="400"></canvas> </div> <!--angular--> <script src="script/app.js"></script> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
var app = angular.module('myApp', []); app.controller('formCtrl', function () { //念の為thisを退避 var me = this; //canvas取得 var can = document.getElementById("myCan"); var ctx = can.getContext("2d"); //グラフの値 me.items = [ //{値,月度} {num:120,month:1}, {num:220,month:2}, {num:332,month:3}, {num:210,month:4}, {num:460,month:5}, {num:520,month:6} ]; //値を配列に入れ替えてから、Chart.jsへ渡す var addData = (function(){ var arr = []; for(var i = 0; i<me.items.length; i++){ arr.push(me.items[i].num); } return arr; }()); chartData.datasets[0].data = addData; //グラフを生成(Line:折れ線グラフ) var myChart = new Chart(ctx).Line(chartData); //フォームの値に変更があったら me.change = function(formName,ind){ //フォームにエラーが無いかチェック if(!formName.$valid)return false; //下記のプロパティを差し替えることによって、グラフを動的に変更できる myChart.datasets[0].points[ind].value = me.items[ind].num; //グラフ描画指示 myChart.update(); }; }); //Chart.jsへ渡すデータ(Line:折れ線グラフ用) var chartData ={ labels: ["1月","2月","3月","4月","5月","6月"],//X軸のラベル datasets: [ { label: "My First dataset",//項目名 fillColor: "rgba(200,200,220,0.2)",//塗りつぶす色 strokeColor: "rgba(200,200,220,1)",//線の色 pointColor: "rgba(200,200,220,1)",//値の点を塗りつぶす色 pointStrokeColor: "#fff",//値の点の枠線の色 pointHighlightFill: "#fff",//マウスオーバー時値の点を塗りつぶす色 pointHighlightStroke: "rgba(220,220,220,1)",//マウスオーバー時値の点の枠線を塗りつぶす色 data: []//値(動的にバインドする為、空にしておく) } ] }; |
特に大事な点としては、上記コードのハイライト部分、Chart.jsの再描画です。
|
1 2 |
myChart.datasets[0].points[ind].value = 新しい値; myChart.update(); |
この部分でグラフの値を変更し、再描画しています。
ちなみに、ドーナツグラフやレーダーチャートなどでは差し替えるプロパティが変わります。
|
1 2 |
myChart.segments[0].value = 新しい値; myChart.update(); |
DEMOを見る
以上のコードを実行したものが、こちらのDEMOになります。(表示上、多少ソースを変更しております。)
数値を変更したらグラフへもすぐに反映されます。
非常に短いコードで、こんなにインタラクティブで有用なコンテンツを作ることが出来ます。
viva Angular!! viva Chart.js!!
ちなみにChart.jsやAngular JSをWordPressの特定記事内で使用する方法は、下記ページの方法を応用しております。
WordPress:特定の記事の中でThree.jsを使う方法