Three JS:基本の使い方総まとめ-Light > PointLight編-

2016年2月現在のthree.js最新バージョンr74では、Light(光源)は以下の5種類あります。
| 名称 | 意味 | 役割 |
| AmbientLight | 環境光源 | 散乱する光源によって、オブジェクトに対し均等に光を当てる。影(cast shadow)は出来ない。 |
| DirectionalLight | 平行光源 | 無限遠にある平行な光源からの光の為、影(cast shadow)はオブジェクトの位置に影響されない。 |
| HemisphereLight | 半球光源 | AmbientLightに似ているが、上からの光の色と下からの光の色を分けられる。下からの光は反射光として、屋外での光の見え方に近い。影(cast shadow)は出来ない。 |
| PointLight | 点光源 | 全方位に光を発する光源。影(cast shadow)は出来ない。 |
| SpotLight | スポットライト光源 | 点座標に向けて光を当てる光源。名前通りスポットライトらしい光源。影(cast shadow)は出来る。 |
今回はPointLight(スポットライト)に関して詳しく解説していきます。
PointLightとは
点光源と言われるシンプルな光源です。裸電球を思い浮かべると分かりやすいかと思います。(光源自体は不可視です。)

任意の座標に光源を置き、全方位に向けて光を拡散します。光の範囲や減衰率などの指定も出来ますが、影(cast shadow)は発生させられません(なぜ?)。暗い空間にアクセントとして使うことが多いです。また、同座標にオブジェクトを配置し、光源としてではなく発光体として使ったりするのも面白いでしょう。
使い方
基本的にはどの光源も同じ手順です。
- new THREE.PointLight();によってスポットライトのインスタンスを生成します。
- pointLight.position.set(x,y,z)メソッドによって、座標を指定します。
- scene.add(pointLight)によってシーンに追加します。
|
1 2 3 |
var pointLight = new THREE.pointLight( hex, intensity, distance, decay); pointLight.position.set( x, y, z); scene.add( pointLight ); |
コンストラクタへ渡す引数や、代表的なプロパティを以下にあげます。
- hex:色
生成時に光源の色を16進数で指定します。変更する場合はpointLight.color.setHex( hex);を使います。
例 | new THREE.PointLight( 0x88FFFF); - intensity:光の強さ
光が他のオブジェクトへ影響を与える強さを指定します。デフォルトは1です。
例 | pointLight.intensity = 0.8; - distance:光の届く距離
光が届く距離を指定します。0を指定すると無限になります。デフォルトは0です。
例 | pointLight.distance = 0; - decay:光源からの光の減衰
光源の座標からの距離による光の減衰値です。デフォルトは1です。distanceが0の場合は無効です。
例 | pointLight.decay = 1;
ヘルパーを使って確認しよう
PointLightの数値設定はシンプルなので使いやすいですが、確認のためにthree.jsで用意されているヘルパーを使ってみましょう。
- THREE.PointLightHelper
光源の色や位置が視覚的に確認できるようになる。
使用例:
|
1 2 |
var pointLightHelper = new THREE.PointLightHelper( pointLight, 1);//(光源,ヘルパーオブジェクトの大きさ) scene.add( pointLightHelper); |
dat.GUIを使用して確認しよう
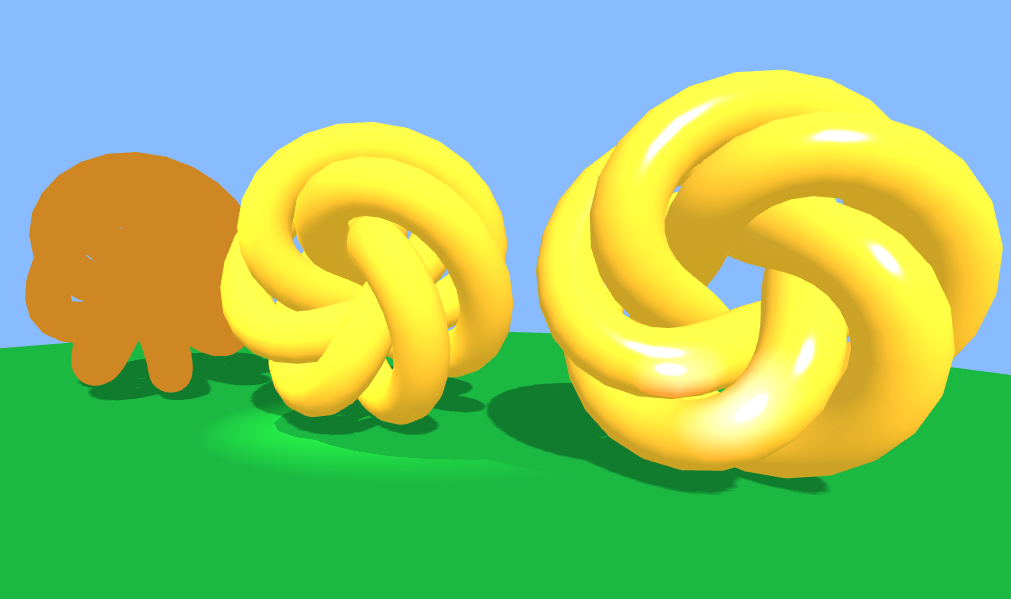
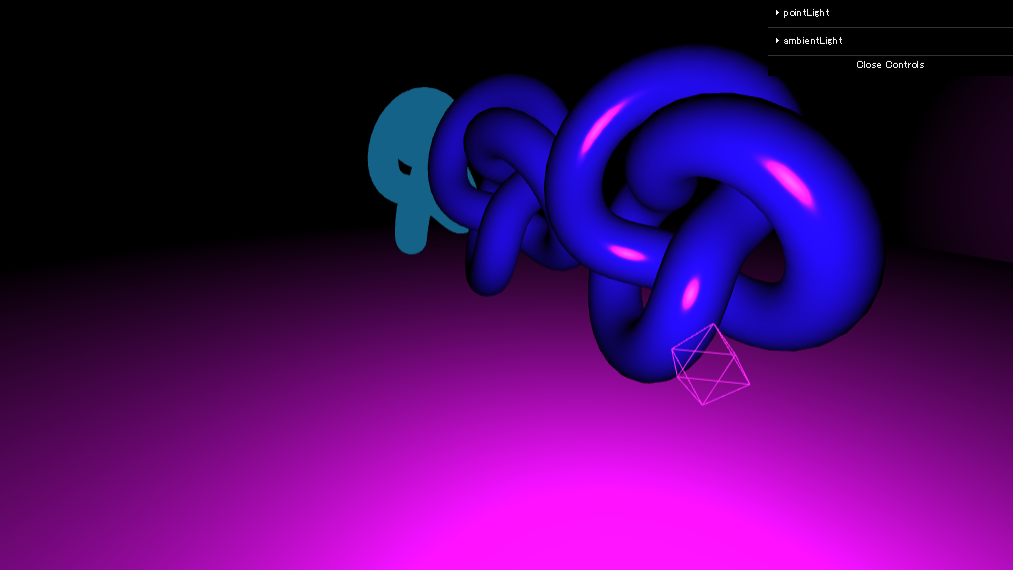
数値をブラウザ上のパラメーターによって動的に変更できるdat.GUIを使用したDEMOを用意しました。右上のパラメーターで色々と数値をいじって確認してみてください。分かりやすくするために、MeshBasicMaterial・MeshLambertMaterial・MeshPhongMaterialの3つのマテリアルを使ったオブジェクトを並べました。

別ページで同じものを用意しました。大きいサイズで確認する場合は以下のボタンからどうぞ。
まとめ
SpotLightと似てはいますが、設定項目が少なくシンプルなため扱いは簡単でした。ただ、なぜ影(cast shadow)が発生させられないのか疑問です。暗闇の中を探索するようなゲームに、松明としてこのPointLightを使うなど出来そうですね。