Three JS:基本の使い方総まとめ-ジオメトリー前編-


Webサイトでは徐々にWebGLコンテンツを取り入れる企業が多くなり、私の仕事でも3Dを触る機会が増えてきました。WebGLコンテンツの制作にあたり、多々あるWebGLライブラリの中でもやはりおすすめはThree JSです。触りやすさや情報の多さでも他のライブラリとは一線を画しており、WebGL初心者でも大変扱いやすいです。
今回はそのThree JSの中でも、花形であるジオメトリー(形状)に関してまとめてみました。と言っても大変たくさんあるので、ジオメトリーの中でもコンストラクタの引数へ数値を指定するだけの簡単な種類のみを2回に分けてご紹介します。
ちなみに現状のバージョンは下記のとおりです。
- three.js : r73
Three JSのひな形
まずはThree JSを使用して3Dオブジェクトを表示させるひな形を紹介します。使用しているライブラリはjQueryとThree JSです。Three JSに関しては下記サイトよりダウンロードしてきたフォルダから以下の3つを使います。
- build/three.min.js(Three JS本体)
- examples/js/Detector.js(WebGL使用可否を調べる為)
- examples/js/OrbitControls.js(マウスコントロール用)
それでは早速、下記がひな形となるコードです。ただ、今回はジオメトリーの紹介なのでハイライト部分以外はコメントを参考にして軽く流す程度に見ていただければと思います。後日、他の部分の紹介もしていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>three.js | ジオメトリーテスト</title> <script src="script/jquery.js"></script> <script src="script/three.min.js"></script> <script src="script/OrbitControls.js"></script> <script src="script/Detector.js"></script> <script src="script/main.js"></script> </head> <body> <div id="canvas-area"> <!--canvas表示域--> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
var canW = 680; //canvas横:任意値 var canH = 400; //canvas縦:任意値 var scene, camera, renderer,controls; function init(){ var container = document.getElementById('canvas-area'); if(!Detector.webgl)Detector.addGetWebGLMessage({ parent: container});//WebGL環境確認 scene = new THREE.Scene(); // カメラ:透視投影 camera = new THREE.PerspectiveCamera( 60, canW/canH, 1, 1000); scene.add(camera); camera.position.set( 100, 100, 100); // ライト:環境光 + ポイントライトx3 var ambientLight = new THREE.AmbientLight( 0x888888 ); var pointLights = []; pointLights[0] = new THREE.PointLight( 0xffffff, .8, 0 ); pointLights[1] = new THREE.PointLight( 0xffffff, .8, 0 ); pointLights[2] = new THREE.PointLight( 0xffffff, .8, 0 ); pointLights[0].position.set( 0, 200, 0 ); pointLights[1].position.set( 100, 200, 100 ); pointLights[2].position.set( -100, -200, -100 ); scene.add(ambientLight, pointLights[0],pointLights[1],pointLights[2]); // レンダラー renderer = new THREE.WebGLRenderer({antialias: true}); renderer.setSize(canW,canH); container.appendChild(renderer.domElement); // ジオメトリー var geometry = new THREE.BoxGeometry( 100, 100, 100 ); var material = new THREE.MeshPhongMaterial({color: 0xF99845,side: THREE.DoubleSide}); mesh = new THREE.Mesh( geometry, material); mesh.position.set( 0, 0, 0) scene.add(mesh); //コントローラー controls = new THREE.OrbitControls(camera, renderer.domElement); controls.minDistance = 10; controls.maxDistance = 500; controls.maxPolarAngle = (Math.PI * 0.48); //自動回転 controls.autoRotate = true; controls.autoRotateSpeed = 2.0; rendering(); } function rendering(){ requestAnimationFrame(rendering, renderer.domElement); controls.update(); renderer.render(scene, camera); } $(function(){ init(); }); |
PlaneGeometry:平面
まずはシンプルな所から。ただの四角い平面です。実際に使用するときはテクスチャを貼り付けて、地面だったり壁として使うことが多いです。
|
1 |
new THREE.PlaneGeometry( 100, 100); |
引数
PlaneGeometry(
- 横幅,
- 高さ,
- 横幅のセグメント数:指定無しなら1,
- 高さのセグメント数:指定無しなら1
)
DEMO

CircleGeometry:円
ただの平面の円です。PlaneGeometoryと同じくテクスチャを貼り付けて、地面として使うことが多いです。第2引数のセグメントを増やすことにより、角のない滑らかな曲線になります。(その分、処理が重くなります。)第3,4引数を指定することにより扇形なども作れます。
|
1 |
new THREE.CircleGeometry( 50, 40); |
引数
CircleGeometry(
- 半径,
- セグメント数:指定無しなら8,
- 弧の始点のラジアン:指定無しなら0,
- 弧の長さのラジアン:指定無しなら2*Math.PI
)
DEMO

RingGeometry:円盤
CircleGeometoryに穴をあけた円盤状の平面です。あまり使いませんが、例えばサッカーコートのセンターサークルなんかには使えそうです。第3引数を4にすれば四角い枠になります。
|
1 |
new THREE.RingGeometry( 20, 50, 40); |
引数
RingGeometry(
- 穴の半径,
- 半径
- 円周上のセグメント:指定無しなら8,
- 幅のセグメント:指定無しなら8,
- 弧の始点のラジアン:指定無しなら0,
- 弧の長さのラジアン:指定無しなら2*Math.PI
)
DEMO

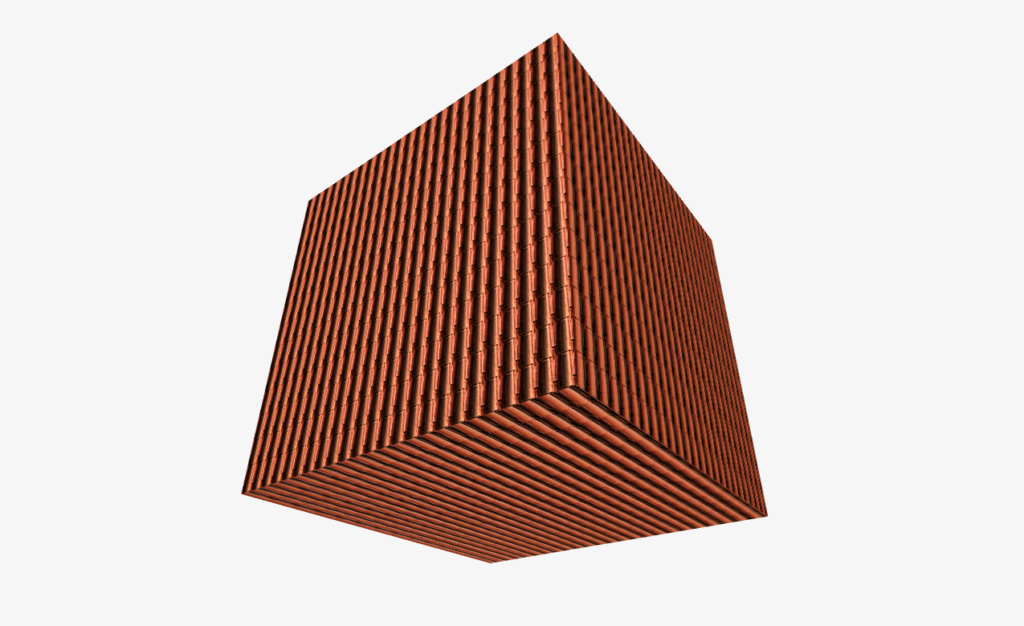
BoxGeometry:直方体
直方体・箱型です。そのまま箱型のオブジェクトとして使ったり、モデルを作る前のサンプルとして使います。また内側にカメラを配置して、部屋の内部としても使えます。
|
1 |
new THREE.BoxGeometry( 100, 100, 100); |
引数
BoxGeometry(
- 横幅,
- 高さ,
- 奥行き,
- 横幅のセグメント数:指定無しなら1,
- 高さのセグメント数:指定無しなら1,
- 奥行きのセグメント数:指定無しなら1
)
DEMO

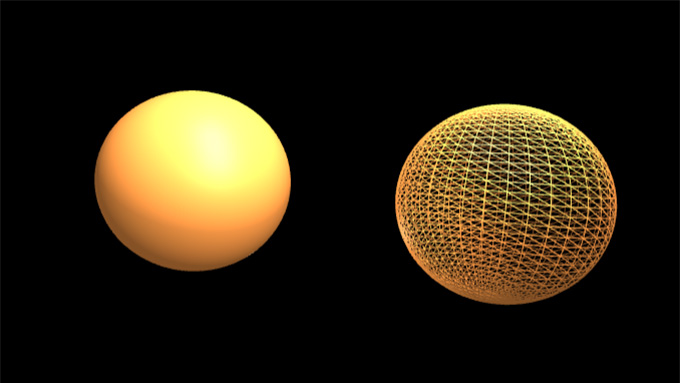
SphereGeometry:球体
球体です。個人的には一番使うことが多いです。地球のテクスチャを貼り付けているサンプルなどをよく見ます。また内側に空の写真などのテクスチャを貼り、カメラをその球の中央に配置して、天球空間の背景として使う事も出来ます。第4~7引数を指定する事によりヘルメット型などにもできます。
|
1 |
new THREE.SphereGeometry(50, 40, 40); |
引数
SphereGeometry(
- 半径,
- 横の円周のセグメント数:指定無しなら8,
- 縦の円周のセグメント数:指定無しなら6,
- 横の円周の弧の始点のラジアン:指定無しなら0,
- 横の円周の弧の長さのラジアン:指定無しなら2*Math.PI
- 縦の円周の弧の始点のラジアン:指定無しなら0,
- 縦の円周の弧の長さのラジアン:指定無しなら2*Math.PI
)
DEMO

CylinderGeometry:円柱
かなり汎用性が高いジオメトリーです。上面半径を小さくしてプリン型に、上面と底面の半径を同じにすれば筒や柱として、上面の半径を0にして三角錐にすれば木の上の部分としてなど色々と使えます。また第7,8引数を指定する事により立体的な円グラフも作れそうです。
|
1 |
new THREE.CylinderGeometry( 20, 50, 100, 30 ); |
引数
CylinderGeometry(
- 上面半径,
- 底面半径,
- 高さ,
- 上面・底面のセグメント数:指定無しなら8,
- 高さのセグメント数:指定無しなら1,
- 上面・底面を無くすか(true or false):指定無しなら有(false),
- 上面・底面の弧の始点のラジアン:指定無しなら0,
- 上面・底面の弧の長さのラジアン:指定無しなら2*Math.PI
)
DEMO

まとめ
今回は単純な形状の種類のみの紹介でしたが、組み合わせや引数の工夫により様々な用途に使えるのではないでしょうか。普段は2次元でのデザインが主なので、奥行き(Z軸)の考え方に慣れるまで少し大変でした。
次回後編では多角形やドーナツ型など少し変わった形状のものを紹介します。