Three JS:基本の使い方総まとめ-Light > AmbientLight編-

2016年3月現在のthree.js最新バージョンr74では、Light(光源)は以下の5種類あります。
| 名称 | 意味 | 役割 |
| AmbientLight | 環境光源 | 散乱する光源によって、オブジェクトに対し均等に光を当てる。影(cast shadow)は出来ない。 |
| DirectionalLight | 平行光源 | 無限遠にある平行な光源からの光の為、影(cast shadow)はオブジェクトの位置に影響されない。 |
| HemisphereLight | 半球光源 | AmbientLightに似ているが、上からの光の色と下からの光の色を分けられる。下からの光は反射光として、屋外での光の見え方に近い。影(cast shadow)は出来ない。 |
| PointLight | 点光源 | 全方位に光を発する光源。影(cast shadow)は出来ない。 |
| SpotLight | スポットライト光源 | 点座標に向けて光を当てる光源。名前通りスポットライトらしい光源。影(cast shadow)は出来る。 |
今回はAmbientLight(環境光源)に関して詳しく解説していきます。
AmbientLightとは
散乱する光源によって、オブジェクトに対し均等に光を当てます。そのため影(castShadow)は出来ません。基本として補助的に使う光源のため、単体ではなくDirectionalLight等と組み合わせて使うことが多いです。もしDirectionalLight等を使用するときにAmbientLightを欠いてしまうと、光の当たっていない部分は真っ暗になってしまいます(代わりにHemisphereLightでも可)。
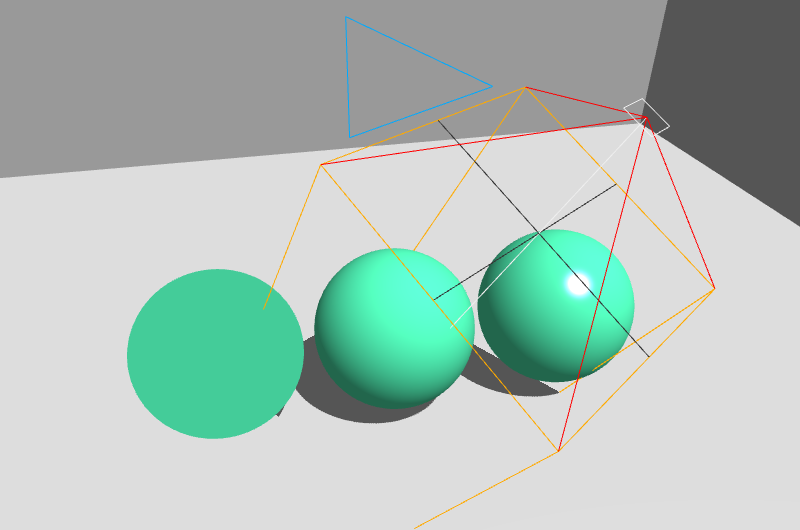
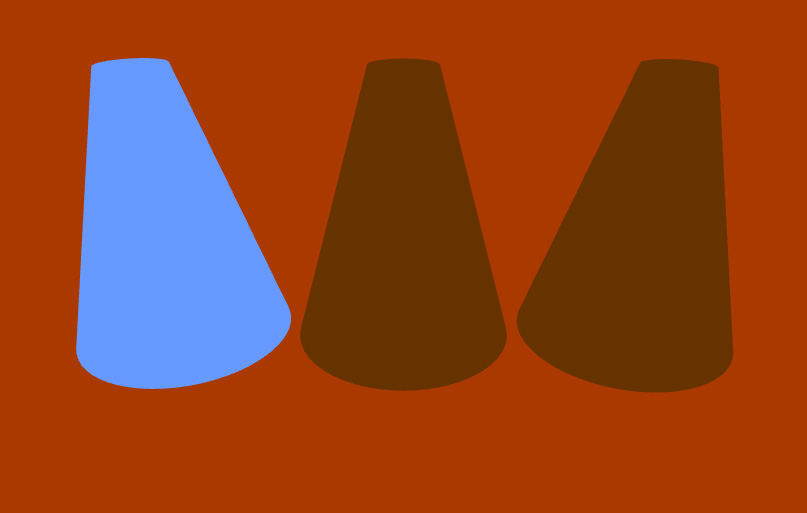
逆にAmbientLightのみだと、全てのオブジェクトの面に対して均等に光が当たるのでのっぺりとした表現になってしまいます。
AmbientLightのみ

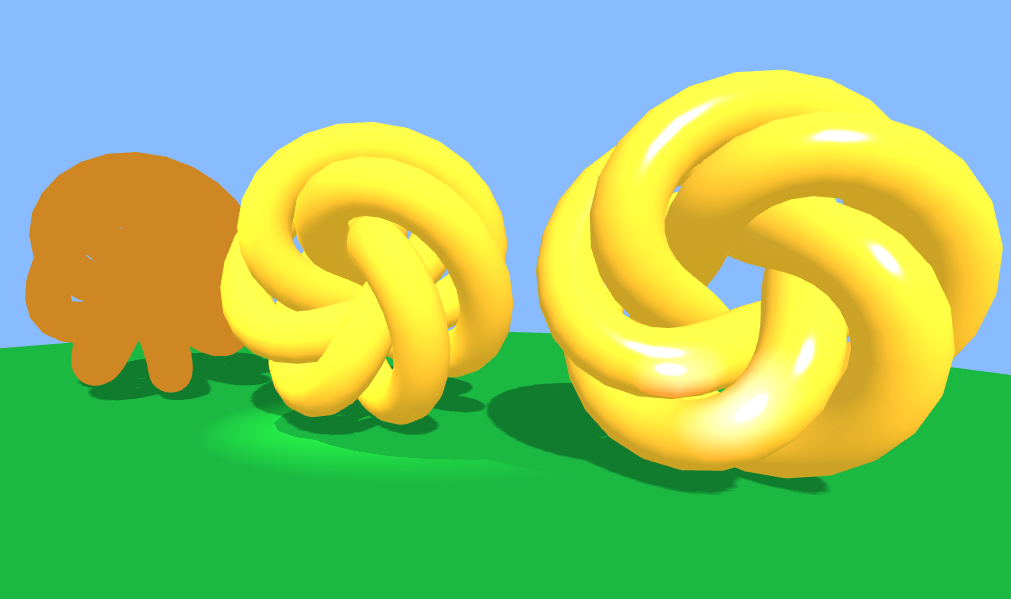
AmbientLight + DirectionalLight

使い方
基本的にはどの光源も同じ手順です。
- new THREE.AmbientLight()によってライトのインスタンスを生成します。
- scene.add(ambientLight)によってシーンに追加します。
均等に光を当てるため、Lightの位置座標(position)の設定は必要ありません。
|
1 2 |
var ambientLight = new THREE.AmbientLight( hex); scene.add( ambientLight ); |
以下にAmbientLightの引数と代表的なプロパティをあげます。
- hex:色
生成時に空からの光源の色を16進数で指定します。変更する場合はambientLight.color.setHex( hex);を使います。
例 | new THREE.AmbientLight(0xeeeeee)
シンプルな光源の為、他のLightのようにヘルパーは用意されていないようです。
dat.GUIを使用して確認しよう
数値をブラウザ上のパラメーターによって動的に変更できるdat.GUIを使用したDEMOを用意しました。右上のパラメーターで色々と数値をいじって確認してみてください。分かりやすくするために、MeshBasicMaterial・MeshLambertMaterial・MeshPhongMaterialの3つのマテリアルを使ったオブジェクトを並べました。 DirectionalLightも初期設定では有効化していますが、無効化するとよりAmbientLightが分かりやすいです。

別ページで同じものを用意しました。
大きいサイズで確認する場合は以下のボタンからどうぞ。
まとめ
取りあえず使っておけばいいかという雰囲気のAmbientLightですが、HemisphereLightと使い分ける事によってよりリアルなシーンに近づけることが出来そうですね。また、各Lightの設定を後回しにしたいときなどとりあえずの光源としても役立ちそうです。