Three JS:基本の使い方総まとめ-Light > DirectionalLight編-

2016年2月現在のthree.js最新バージョンr74では、Light(光源)は以下の5種類あります。
| 名称 | 意味 | 役割 |
| AmbientLight | 環境光源 | 散乱する光源によって、オブジェクトに対し均等に光を当てる。影(cast shadow)は出来ない。 |
| DirectionalLight | 平行光源 | 無限遠にある平行な光源からの光の為、影(cast shadow)はオブジェクトの位置に影響されない。 |
| HemisphereLight | 半球光源 | AmbientLightに似ているが、上からの光の色と下からの光の色を分けられる。下からの光は反射光として、屋外での光の見え方に近い。影(cast shadow)は出来ない。 |
| PointLight | 点光源 | 全方位に光を発する光源。影(cast shadow)は出来ない。 |
| SpotLight | スポットライト光源 | 点座標に向けて光を当てる光源。名前通りスポットライトらしい光源。影(cast shadow)は出来る。 |
今回はDirectionalLight(平行光源)に関して詳しく解説していきます。
DirectionalLightとは
言葉にすると難しいのですが、無限遠にある光源面から平行に向けられる光です。太陽光に近いかと思われます。5種類のLightの中でも一番使う場面は多いです。

太陽光の様にオブジェクトの位置に関係なく照らされる面や影の方向が一定のため、屋外を想定したシーンで使われることが多いです。光の減衰はありません。また、光の当たらない面が真っ暗になってしまうため、AmbientLightと一緒に使うことが多いです。
使い方
基本的にはどの光源も同じ手順です。
- new THREE.DirectionalLight()によってライトのインスタンスを生成します。
- directionalLight.position.set(x,y,z)メソッドによって、座標を指定します。
- scene.add(directionalLight)によってシーンに追加します。
位置(position)に関しては、無限遠からの光のため基本的には原点座標からの角度のみ関係してきます。ただ、影(castShadow)はLightの位置から発生する距離が関係してきます。
|
1 2 3 |
var directionalLight = new THREE.DirectionalLight( hex, intensity); directionalLight.position.set( x, y, z); scene.add( directionalLight ); |
以下にDirectionalLightの引数と代表的なプロパティをあげます。
- hex:色
生成時に光源の色を16進数で指定します。変更する場合はdirectionalLight.color.setHex( hex);を使います。
例 | new THREE.DirectionalLight( 0xAAAAAA); - intensity:光の強さ
光が他のオブジェクトへ影響を与える強さを指定します。デフォルトは1です。
例 | directionalLight.intensity = 0.8;
この他にも、影の範囲や細かさを指定するプロパティもあります。影の処理は重たいのでしっかりと指定した方が良いです。ちなみにr73から各プロパティの名称が大きく変更しております。
- castShadow:影を発生させるか
このプロパティによって影を作るか作らないか決めます。デフォルトはfalseです。
例 | directionalLight.castShadow = true; - shadow.camera.near:影の最短距離
影を発生させる光源からの最短距離を指定します。デフォルトは0.5です。
例 | directionalLight.shadow.camera.near = 10; - shadow.camera.far:影の最長距離
影を発生させる光源からの最長距離を指定します。デフォルトは500です。
例 | directionalLight.shadow.camera.far = 200; - shadow.camera.top:影を作る範囲の上辺
影を発生させる範囲を表す四角柱の上辺の位置を指定します。デフォルトは5です。
例 | directionalLight.shadow.camera.top = 50; - shadow.camera.bottom:影を作る範囲の下辺
影を発生させる範囲を表す四角柱の下辺の位置を指定します。デフォルトは-5です。
例 | directionalLight.shadow.camera.bottom = -50; - shadow.camera.left:影を作る範囲の左辺
影を発生させる範囲を表す四角柱の左辺の位置を指定します。デフォルトは-5です。
例 | directionalLight.shadow.camera.left = -50; - shadow.camera.right:影を作る範囲の右辺
影を発生させる範囲を表す四角柱の右辺の位置を指定します。デフォルトは5です。
例 | directionalLight.shadow.camera.right = 50; - shadow.mapSize.width & shadow.mapSize.height:影の細かさ
影の細かさを指定します。基本的に二つは同値にします。デフォルトは512です。
例 | directionalLight.shadow.mapSize.width = directionalLight.shadow.mapSize.height = 1024; - shadow.bias:???
いまいちよく分かりません。デフォルトは0です。
影を描画する場合、下記の設定は必ず必要です。
|
1 2 3 4 5 6 7 8 |
//レンダラーに影描画設定追加 renderer.shadowMap.enabled = true; //影を作るオブジェクトに影描画設定追加 meshObj.castShadow = true; //影を受けるオブジェクト(地面など)に影描画設定追加 planeObj.receiveShadow = true; //影を作る光源に影描画設定追加 directionalLight.castShadow = true; |
ヘルパーを使って確認しよう
前章の数値の設定は、頭の中だけで組み立てるのは非常に難しいです。three.jsには便利なヘルパーが用意されているので、下記の二つを使ってみましょう。
- THREE.CameraHelper
影の設定(shadow.camera.near、shadow.camera.far, shadow.camera.top,shadow.camera.bottom,shadow.camera.left,shadow.camera.right)が視覚的に確認できるようになる - THREE.DirectionalLightHelper
光源の設定(hex,position)が視覚的に確認できるようになる。
使用例:
|
1 2 3 4 5 |
var directionalLightShadowHelper = new THREE.CameraHelper( directionalLight.shadow.camera); scene.add( directionalLightShadowHelper); var directionalLightHelper = new THREE.DirectionalLightHelper( directionalLight); scene.add( directionalLightHelper); |
dat.GUIを使用して確認しよう
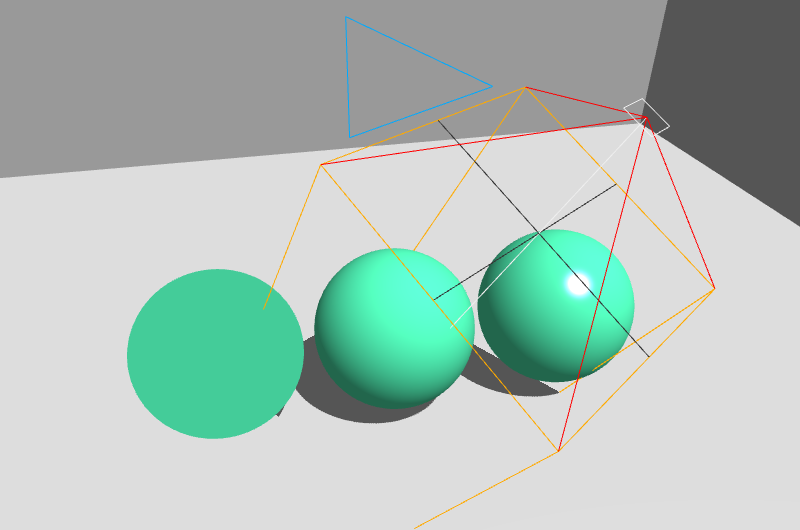
数値をブラウザ上のパラメーターによって動的に変更できるdat.GUIを使用したDEMOを用意しました。右上のパラメーターで色々と数値をいじって確認してみてください。分かりやすくするために、MeshBasicMaterial・MeshLambertMaterial・MeshPhongMaterialの3つのマテリアルを使ったオブジェクトを並べました。
なお、初期設定では影がちゃんと表示されていません。shadowの数値を調整して、表示させてみてください。

別ページで同じものを用意しました。大きいサイズで確認する場合は以下のボタンからどうぞ。
まとめ
DirectionalLightは使用する機会も多い為、なんとなくの理解で使ってしまいがちです。その為、影が出たり出なかったり悩むことが多かったのですが、今回各設定を理解することにより、扱いに不自由がなくなりました。他のライトとも組み合わせて、より自然に近い光を演出できるよう考えて使っていきたいですね。