Three JS:基本の使い方総まとめ-Light > SpotLight編-

2016年2月現在のthree.js最新バージョンr74では、Light(光源)は以下の5種類あります。
| 名称 | 意味 | 役割 |
| AmbientLight | 環境光源 | 散乱する光源によって、オブジェクトに対し均等に光を当てる。影(cast shadow)は出来ない。 |
| DirectionalLight | 平行光源 | 無限遠にある平行な光源からの光の為、影(cast shadow)はオブジェクトの位置に影響されない。 |
| HemisphereLight | 半球光源 | AmbientLightに似ているが、上からの光の色と下からの光の色を分けられる。下からの光は反射光として、屋外での光の見え方に近い。影(cast shadow)は出来ない。 |
| PointLight | 点光源 | 全方位に光を発する光源。影(cast shadow)は出来ない。 |
| SpotLight | スポットライト光源 | 点座標に向けて光を当てる光源。名前通りスポットライトらしい光源。影(cast shadow)は出来る。 |
今回はSpotLight(スポットライト)に関して詳しく解説していきます。
SpotLightとは
言葉通り舞台照明などで使うスポットライトを思い浮かべていただければよいかと思います。

任意の座標に光源を置き、任意のオブジェクトに向けて狙えます。光の範囲や減衰率などの指定もできるため、数あるLightの中でも複雑で処理も若干重ためです。基本的にはAmbientLightと組み合わせて使います。また、複数個使用する事により立体感・臨場感が生まれるため、通好みの光源と言えるでしょう。
使い方
基本的にはどの光源も同じ手順です。
- new THREE.SpotLight();によってスポットライトのインスタンスを生成します。
- spotLight.position.set(x,y,z)メソッドによって、座標を指定します。
- scene.add(spotLight)によってシーンに追加します。
|
1 2 3 |
var spotLight = new THREE.SpotLight( hex, intensity, distance, angle, penumbra, decay ); spotLight.position.set( x, y, z); scene.add( spotLight ); |
SpotLightにはコンストラクタへ渡す引数や、プロパティが他の光源に比べて多いです。以下に代表的なプロパティをあげます。
- hex:色
生成時に光源の色を16進数で指定します。変更する場合はspotLight.color.setHex( hex);を使います。
例 | new THREE.SpotLight( 0x88FFFF); - intensity:光の強さ
光が他のオブジェクトへ影響を与える強さを指定します。デフォルトは1です。
例 | spotLight.intensity = 0.8; - distance:光の届く距離
光が届く距離を指定します。0を指定すると無限になります。デフォルトは0です。
例 | spotLight.distance = 0; - angle:角度
照射角をラジアンで指定します。デフォルトはMath.PI/3です。最大値はMath.PI/2 (180°)です。
例 | spotLight.angle = THREE.Math.degToRad( 90); - penumbra:ターゲットからの光の減衰
r73まではexponentという名称でした。ターゲット(向けている方向の中心)からの距離による光の減衰値です。デフォルトは0です。
例 | spotLight.penumbra = 0.8; - decay:光源からの光の減衰
光源の座標からの距離による光の減衰値です。デフォルトは1です。distanceが0の場合は無効です。
例 | spotLight.decay = 1; - target:光を向ける先
光を向ける先のオブジェクトを指定します。座標ではなくオブジェクトを指定する必要があります。デフォルトは中心に向かっています。
例 | spotLight.target = box3DMesh;
この他にも、影の範囲や細かさを指定するプロパティもあります。影の処理は重たいのでしっかりと指定した方が良いです。ちなみにr73から各プロパティの名称が大きく変更しております。
- castShadow:影を発生させるか
このプロパティによって影を作るか作らないか決めます。デフォルトはfalseです。
例 | spotLight.castShadow = true; - shadow.camera.near:影の最短距離
影を発生させる、光源からの最短距離を指定します。デフォルトは50です。
例 | spotLight.shadow.camera.near = 20; - shadow.camera.far:影の最長距離
影を発生させる、光源からの最長距離を指定します。デフォルトは5000です。
例 | spotLight.shadow.camera.far = 20; - shadow.camera.fov:影を発生させる角度
影を発生させる、光源からの角度を指定します。デフォルトは50です。基本的にはspotLight.angleの2倍にすると整合性が取れます。
例 | spotLight.shadow.camera.fov = THREE.Math.radToDeg( 2 * spotLight.angle ); - shadow.mapSize.width & shadow.mapSize.height:影の細かさ
影の細かさを指定します。基本的に二つは同値にします。デフォルトは512です。
例 | spotLight.shadow.mapSize.width = spotLight.shadow.mapSize.height = 1024; - shadow.bias:???
いまいちよく分かりません。デフォルトは0です。
影を描画する場合、下記の設定は必ず必要です。
|
1 2 3 4 5 6 7 8 |
//レンダラーに影描画設定追加 renderer.shadowMap.enabled = true; //影を作るオブジェクトに影描画設定追加 meshObj.castShadow = true; //影を受けるオブジェクト(地面など)に影描画設定追加 planeObj.receiveShadow = true; //影を作る光源に影描画設定追加 spotLight.castShadow = true; |
ヘルパーを使って確認しよう
前章の数値の設定は、頭の中だけで組み立てるのは非常に難しいです。three.jsには便利なヘルパーが用意されているので、下記の二つを使ってみましょう。
- THREE.CameraHelper
影の設定(shadow.camera.near、shadow.camera.far,shadow.camera.fov)が視覚的に確認できるようになる - THREE.SpotLightHelper
光源の設定(target,hex,distance,angle)が視覚的に確認できるようになる。
使用例:
|
1 2 3 4 5 |
var spotLightShadowHelper = new THREE.CameraHelper( spotLight.shadow.camera); scene.add( spotLightShadowHelper); var spotLightHelper = new THREE.SpotLightHelper( spotLight); scene.add( spotLightHelper); |
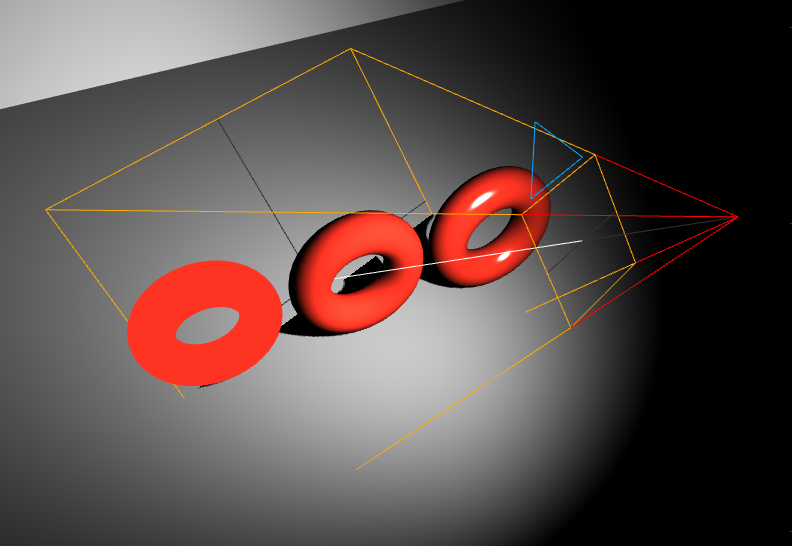
ヘルパーをシーンに追加すると以下のような線が描画されます。
THREE.CameraHelper:

THREE.SpotLightHelper:

dat.GUIを使用して確認しよう
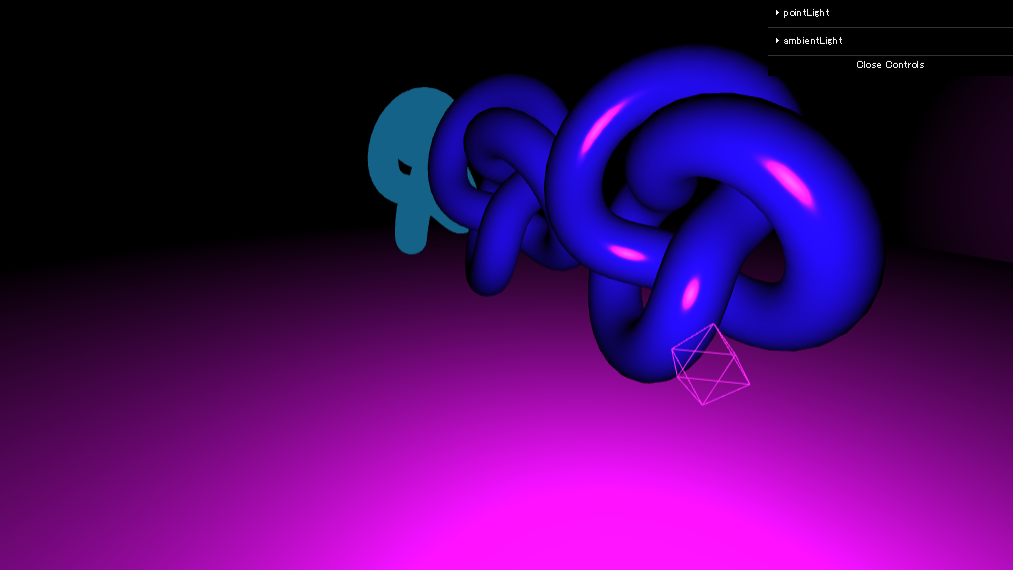
数値をブラウザ上のパラメーターによって動的に変更できるdat.GUIを使用したDEMOを用意しました。右上のパラメーターで色々と数値をいじって確認してみてください。分かりやすくするために、MeshBasicMaterial・MeshLambertMaterial・MeshPhongMaterialの3つのマテリアルを使ったオブジェクトを並べました。

別ページで同じものを用意しました。大きいサイズで確認する場合は以下のボタンからどうぞ。
まとめ
SpotLightの設定を一つ一つ理解することによって、自分の思い通りに照明を当てるようになりました。使いこなせれば、コンサート会場のような音に合わせての照明演出も出来そうですね。Lineでレーザー光っぽくしてみたり。。。ちょっとこのアイデアはいつか形にしたいと思います。