Three JS:MeshPhongMaterialを極める-テクスチャマッピング+α編-

前回はMeshPhongMaterialの色とライティングに関することをまとめましたが、今回は少しレベルアップしてテクスチャマッピングに関してです。
テクスチャは分かるけどマッピングって何?ってところからですが、モデル(物体)の表面にさまざまな効果を施すことをマッピングといいます。テクスチャマッピングとはモデルに画像を張り付けるってことですね。今回はもう少し踏み込んで、表面に疑似的な凹凸を付けるバンプマッピングとノーマルマッピングも合わせて説明します。
ちなみに2016年3月現在、three.jsのバージョンはr74です。
箱に画像を張り付けてみる
それでは早速箱型ジオメトリー(形状)のnew THREE.BoxGeometry()に、読み込んだ画像を貼り付けてみます。まず画像の読み込みには以下のようにnew THREE.TextureLoader()を使います。
|
1 2 3 4 5 6 7 8 9 |
var loader = new THREE.TextureLoader(); var mapTexture = loader.load( '画像パス'); //もしくは var loader = new THREE.TextureLoader(); loader.load( '画像パス', fucntion( mapTexture){ //画像読み込み後の処理 }) |
画像を読み込んでからメッシュをシーンに追加したい場合などは、後者のコールバック関数内に処理を書きます。ちなみに画像の縦横ピクセル数は2の累乗のサイズを使いましょう。1024px × 1024pxや2048px × 2048pxです。
今回は下記のサイトより画像をダウンロードしました。ここなら後で使うバンプマップやノーマルマップの画像も付いてきます。
次にマテリアルにテクスチャマップを設定し、ジオメトリを生成しメッシュに入れ込み、シーンに追加します。テクスチャマップのプロパティ(オプション)名はmapですが、diffusemapとも言われています。
|
1 2 3 4 5 6 7 |
var material = new THREE.MeshPhongMaterial({ color: 0xffffff, map: mapTexture }); var geometry = new THREE.BoxGeometry( 30, 30, 30); var mesh = new THREE.Mesh( geometry, material); scene.add(mesh); |
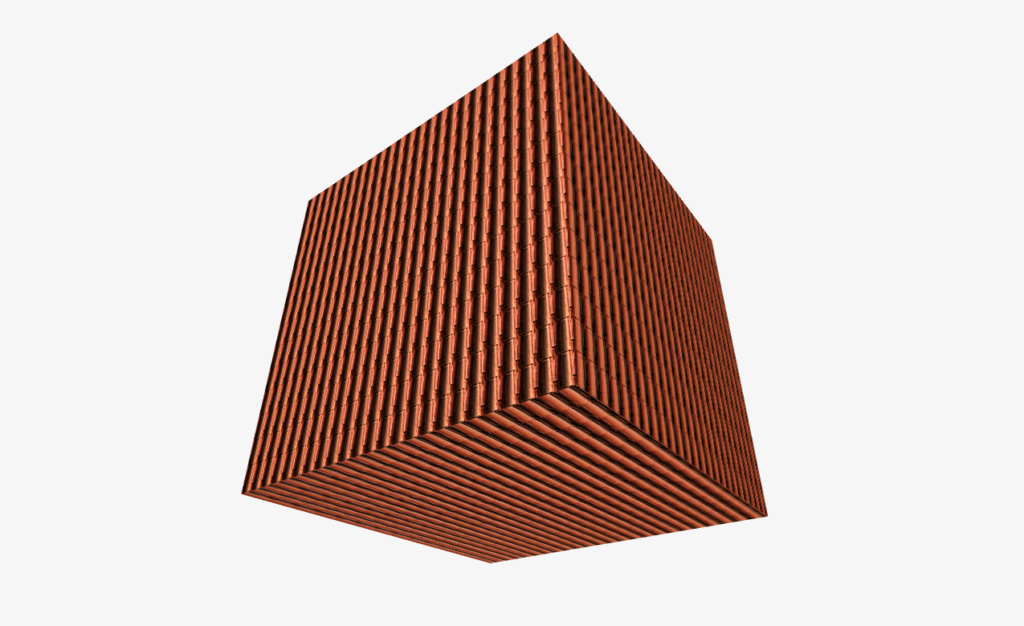
これだけで、下の画像の様にジオメトリーの各面にテクスチャを張り付けることが出来ます。

バンプマップを使って凹凸を付ける
前章でテクスチャマップは出来ましたが、これだけだとのっぺりとしていてリアルではありません。そこで凹凸を付けるためのマップを使います。種類はいくつかあります。陰影を付け疑似的に凹凸感をだすbumpMap(バンプマップ)、法線ベクトルの向きを指定して凹凸感を出すnormalMap(ノーマルマップ・法線マップ)、実際に凹凸を付けるdisplacementMap(ディスプレースメントマップ)などです。
まずバンプマップに関してですが、下のような白黒の画像を使います。

ピクセルごとの高さをグレースケールで格納したテクスチャです。黒いところほど凹んでみえます。ちなみに白黒でなくカラーの画像でも使えます。
テクスチャマップと同じようにbumpMapプロパティに、読み込んだバンプマップテクスチャを指定しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var loader = new THREE.TextureLoader(); var bumpTexture = loader.load('バンプマップ画像パス'); var mapTexture = loader.load('テクスチャ画像パス'); var material = new THREE.MeshPhongMaterial({ color:0xffffff, map: mapTexture, bumpMap: bumpTexture, bumpScale: 0.4 }); var geometry = new THREE.BoxGeometry( 30, 30, 30); var mesh = new THREE.Mesh( geometry, material); scene.add(mesh); |
bumpScaleプロパティでは凹凸の大きさを数値で指定します。これだけで下の画像の様に凹凸を付けることが出来ます。

ノーマルマップを使って凹凸を付ける
凹凸を付けるためのマップはバンプマップのほかにノーマルマップ(法線マップ)と呼ばれるものもあります。ノーマルと言うのは”通常の”と言う意味ではなく”法線”という意味です。
ノーマルマップでは、下のようなカラーの画像を使います。

法線ベクトルの向きを画像のRGB値で指定しています。
normalMapプロパティに、読み込んだバンプマップテクスチャを指定しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var loader = new THREE.TextureLoader(); var normalTexture = loader.load = loader.load('ノーマルマップ画像パス'); var mapTexture = loader.load('テクスチャ画像パス'); var material = new THREE.MeshPhongMaterial({ color:0xffffff, map: mapTexture, normalMap: normalTexture, normalScale: new THREE.Vector2( 1, -1) }); var geometry = new THREE.BoxGeometry( 30, 30, 30); var mesh = new THREE.Mesh( geometry, material); scene.add(mesh); |
normalScaleプロパティでは凹凸の大きさ、方向をTHREE.Vector2で指定します。バンプマップとの違いはあまりありませんが、下の画像の様に凹凸を付けることが出来ます。

デモ
数値をブラウザ上のパラメーターによって動的に変更できるdat.GUIを使用したDEMOを用意しました。右上のパラメーターで色々と数値をいじって確認してみてください。normalMapを有効にするとbumpMapに上書きされるようです。mapを外すと凹凸が分かりやすいかと思います。

別ページで同じものを用意しました。
大きいサイズで確認する場合は以下のボタンからどうぞ。
まとめ
バンプマップやノーマルマップのテクスチャを自分で作るのは少し大変ですが、バンプマップに関してはマップテクスチャをそのまま使っても質感に凹凸感が足されるので試してみても良いでしょう。他に凹凸の出るマップはdisplacementMap(ディスプレースメントマップ)と呼ばれるものがあり、バンプマップのように陰影で疑似的に凹凸があるように見せるのではなく、実際に表面に凹凸を作ります。今回紹介したかったのですが、BoxGeometoryにはうまく反映されなかったのでやめておきました。SphereやTorusにはディスプレメントマップが反映されましたのでぜひ試してみてください。
次回は、まわりの景色を物体に移りこませることが出来るenvMap(環境マップ)なるものをご説明します。