Three JS:MeshPhongMaterialを極める-基本編-

WebGLの人気ライブラリthree.js、今回はMeshPhongMaterialに関して極めたいと思います。
2016年3月現在、three.jsの最新バージョンr74ではマテリアル(材質)の種類が14種類あります(ベースのMaterial含む)。その中でも使うことが多く、かつプロパティ数が多く使いこなすのが困難なMeshPhongMaterial。しかし、しっかりと理解できれば高度な質感をもったオブジェクトを扱うことが出来ます。
プロパティ
MeshPhongMaterialには設定できるプロパティが沢山あります。本当に沢山です。。ざっと羅列してみます。
- color: <hex>
- specular: <hex>
- shininess: <float>
- opacity: <float>
- map: new THREE.Texture( <Image> )
- lightMap: new THREE.Texture( <Image> )
- lightMapIntensity: <float>
- aoMap: new THREE.Texture( <Image> )
- aoMapIntensity: <float>
- emissive: <hex>
- emissiveIntensity: <float>
- emissiveMap: new THREE.Texture( <Image> )
- bumpMap: new THREE.Texture( <Image> )
- bumpScale: <float>
- normalMap: new THREE.Texture( <Image> )
- normalScale: <Vector2>
- displacementMap: new THREE.Texture( <Image> )
- displacementScale: <float>
- displacementBias: <float>
- specularMap: new THREE.Texture( <Image> )
- alphaMap: new THREE.Texture( <Image> )
- envMap: new THREE.TextureCube( [posx, negx, posy, negy, posz, negz] )
- combine: THREE.Multiply
- reflectivity: <float>
- refractionRatio: <float>
- shading: THREE.SmoothShading
- blending: THREE.NormalBlending
- depthTest: <bool>
- depthWrite: <bool>
- wireframe: <boolean>
- wireframeLinewidth: <float>
- vertexColors: THREE.NoColors / THREE.VertexColors / THREE.FaceColors
- skinning: <bool>
- morphTargets: <bool>
- morphNormals: <bool>
- fog: <bool>
はぁはぁ…本当に沢山です。これに加えベースとなるMaterial自体のプロパティもまだまだあります。
どうです?嫌になったでしょう。しかしご安心ください!ほとんどのプロパティはデフォルト値が設定されている為、凝ったことをしない限り半分ほど目にすることはこれが最後でしょう。
設定するにはインスタンスを生成してからでも出来ますが、生成時に下記の様にオプションとして指定することが一般的です。
|
1 2 3 4 5 6 |
var material = new THREE.MeshPhongMaterial({ color:0xffff99, specular: 0x999999, shininess: 30, ... }); |
ちなみに前まであったmetalプロパティはMeshPhongMaterialでは使えなくなり、MeshStandardMaterialのmetalnessにしろと怒られます。
カラーとライティングを極める
今回は基本編と言う事で、まずはカラーとライティングに関係するプロパティを紹介します。使用するのは以下5つです。
- color: 拡散反射光の色(オブジェクトのベースとなる色)。16進数で指定することが多いです。Default-0xFFFFFF
例 | color: 0xAAAA34 - specular: 鏡面反射光(ハイライト)の色。16進数で無彩色を指定することが多いです。明るい色ならメタリックに、暗ければプラスティックっぽくなります。Default-0x111111
例 |specular: 0x666666 - shininess: 鏡面反射光(ハイライト)の大きさを数値で指定します。値が大きければ鋭く強いハイライトになります。Default-30
例 | shininess: 120 - emissive: 発光体の場合の発光色。Default-0x000000
例 | emissive: 0x222200 - emissiveIntensity: 発光色の強さを数値で指定します。Default-1
例 | emissiveIntensity: 3
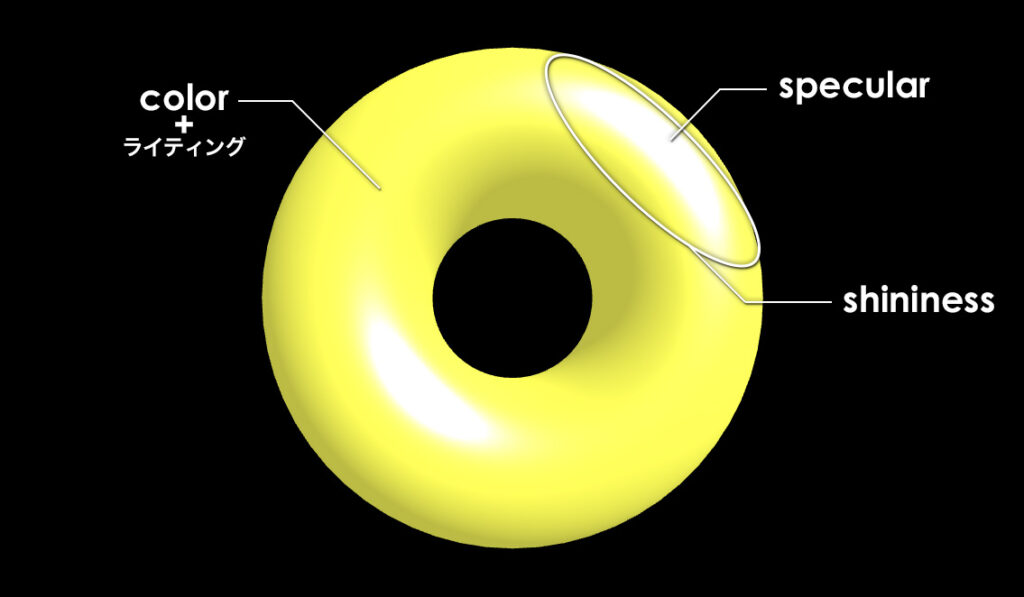
ベースの色(color)と、光の当たっている個所の色(specular)、発光色(emissive)、それぞれの強さ(shininess,emissiveIntensity)のみです。下の画像を見ていただければ、割と直感的に分かりやすいと思います。

emissiveに関しては発光体の場合の色ですが、MeshBasicMaterialのように照明が当たっていなくても見える色です。通常emissiveを黒以外に設定する場合は他の値(color,specular)は0にしておきます。
dat.GUIを使用して確認しよう
数値をブラウザ上のパラメーターによって動的に変更できるdat.GUIを使用したDEMOを用意しました。右上のパラメーターで色々と数値をいじって確認してみてください。emissiveの数値を変更する場合はライトを切った方が分かりやすいです。

別ページで同じものを用意しました。
大きいサイズで確認する場合は以下のボタンからどうぞ。
まとめ
ジオメトリー(形状)とは違い、マテリアルは(材質)は動的にプロパティを変更できるので楽しいですね。今回は基本編と言う事で簡単な色まわりのプロパティのみでしたが、次回からマップ関係を扱いテクスチャや表面の凹凸をいじってみたいと思います。さすがに全てのプロパティを説明するのは大変ですが。。。