Three JS:基本の使い方総まとめ-Light > HemisphereLight編-

2016年2月現在のthree.js最新バージョンr74では、Light(光源)は以下の5種類あります。
| 名称 | 意味 | 役割 |
| AmbientLight | 環境光源 | 散乱する光源によって、オブジェクトに対し均等に光を当てる。影(cast shadow)は出来ない。 |
| DirectionalLight | 平行光源 | 無限遠にある平行な光源からの光の為、影(cast shadow)はオブジェクトの位置に影響されない。 |
| HemisphereLight | 半球光源 | AmbientLightに似ているが、上からの光の色と下からの光の色を分けられる。下からの光は反射光として、屋外での光の見え方に近い。影(cast shadow)は出来ない。 |
| PointLight | 点光源 | 全方位に光を発する光源。影(cast shadow)は出来ない。 |
| SpotLight | スポットライト光源 | 点座標に向けて光を当てる光源。名前通りスポットライトらしい光源。影(cast shadow)は出来る。 |
今回はHemisphereLight(半球光源)に関して詳しく解説していきます。
HemisphereLightとは
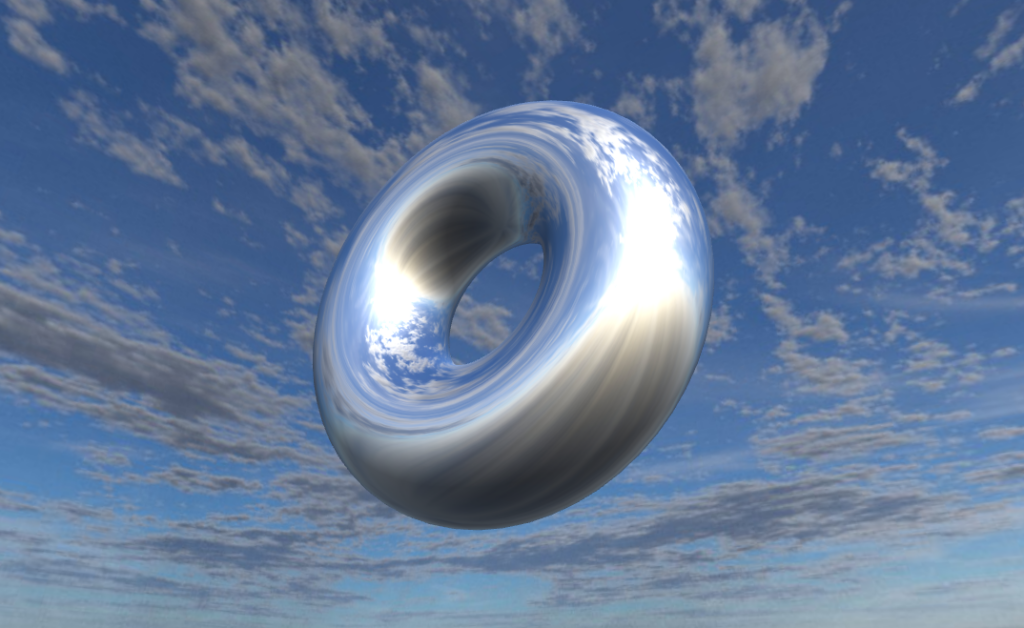
実際の屋外の様に、空からの光と地面からの光(反射光など)の2つの色を設定できます。下の画像の様に、上部からの太陽光と、太陽光が草に反射した若干緑色の反射光をゴルフボール(オブジェクト)に当てられます。 
AmbientLightの様に散乱する光源によって、オブジェクトに対し均等に光を当てます。そのため影(castShadow)は出来ません。基本として補助的に使う光源のため、単体ではなくDirectionalLightと組み合わせて使うことが多いです。
使い方
基本的にはどの光源も同じ手順です。
- new THREE.HemisphereLight()によってライトのインスタンスを生成します。
- hemisphereLight.position.set(x,y,z)メソッドによって、座標を指定します。
- scene.add(hemisphereLight)によってシーンに追加します。
Lightの位置(position)に関しては原点座標からの角度によって、オブジェクトの上下左右前後どちらからどちらの光が当たるか設定できます。オブジェクトからの角度や位置は関係しません。
|
1 2 3 |
var hemisphereLight = new THREE.HemisphereLight( skyColorHex, groundColorHex, intensity); hemisphereLight.position.set( x, y, z); scene.add( hemisphereLight ); |
以下にHemisphereLightの引数と代表的なプロパティをあげます。
- skyColorHex:空からの色 生成時に空からの光源の色を16進数で指定します。変更する場合はhemisphereLight.color.setHex( hex);を使います。 例 | new THREE.HemisphereLight(0xeeeeee,0xff88ff)
- groundColorHex:地面からの色 生成時に地面からの光源の色を16進数で指定します。変更する場合はhemisphereLight.groundColor.setHex( hex);を使います。 例 | new THREE.HemisphereLight(0xeeeeee,0xff88ff)
- intensity:光の強さ 光が他のオブジェクトへ影響を与える強さを指定します。デフォルトは1です。 例 | hemisphereLight.intensity = 0.8;
ヘルパーを使って確認しよう
three.jsには便利なヘルパーが用意されているので、下記のヘルパーを使ってみましょう。
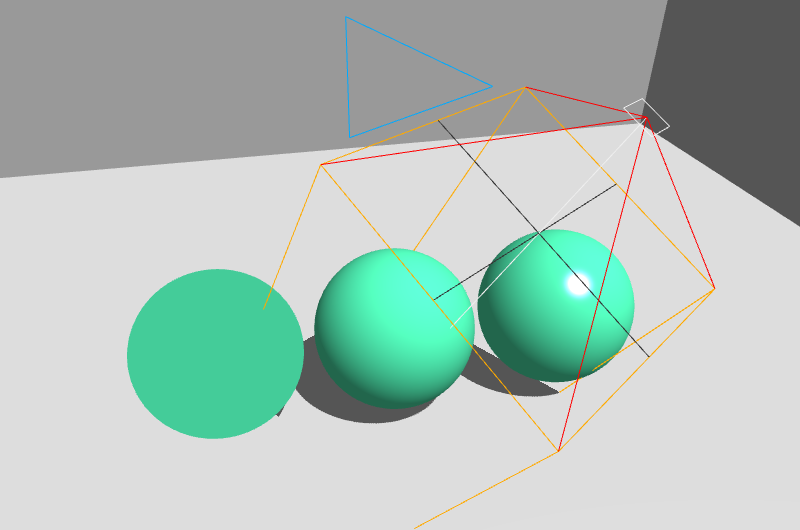
- THREE.HemisphereLightHelper 光源の設定(skyColorHex,groundColorHex,position)や向きが視覚的に確認できるようになる。
使用例:
|
1 2 |
var hemisphereLightHelper = new THREE.HemisphereLightHelper( hemisphereLight); scene.add( hemisphereLightHelper); |
dat.GUIを使用して確認しよう
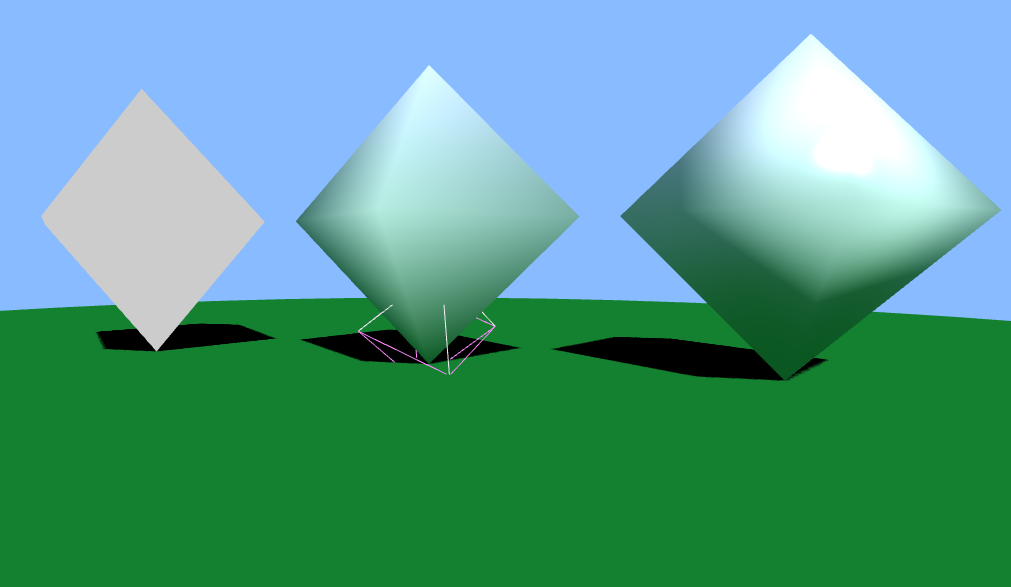
数値をブラウザ上のパラメーターによって動的に変更できるdat.GUIを使用したDEMOを用意しました。右上のパラメーターで色々と数値をいじって確認してみてください。分かりやすくするために、MeshBasicMaterial・MeshLambertMaterial・MeshPhongMaterialの3つのマテリアルを使ったオブジェクトを並べました。DirectionalLightも初期設定では有効化していますが、無効化するとよりHemisphereLightが分かりやすいです。

別ページで同じものを用意しました。大きいサイズで確認する場合は以下のボタンからどうぞ。
まとめ
HemisphereLightは使い所が分かりづらく必要性も感じませんでしたが、詳しく調べることにより屋外の自然光のシーンだと使ったほうが良いことがわかりました。AmbientLightの複雑版のような感じですね。