ワクワクが止まらない!!WebGLコンテンツ集サイト5選

目下three.jsを勉強中の筆者が、モチベーションを上げるためにチェックしているWebGLコンテンツを集めたサイトを紹介します。Webデザイナーはもちろんですが、WebディレクターやWeb担当者が最新のWebGLコンテンツをチェックすることによってクライアントへ新しい提案が出来るかと思います。どれも凄いクオリティのコンテンツばかりなので見過ぎるとモチベーションが上がるどころか、自信を喪失してしまう恐れも。。。
とは言え、基本ブラウザベースのコンテンツの為、ソースコードを見て勉強することも出来るかと。ぜひ参考にしてください。
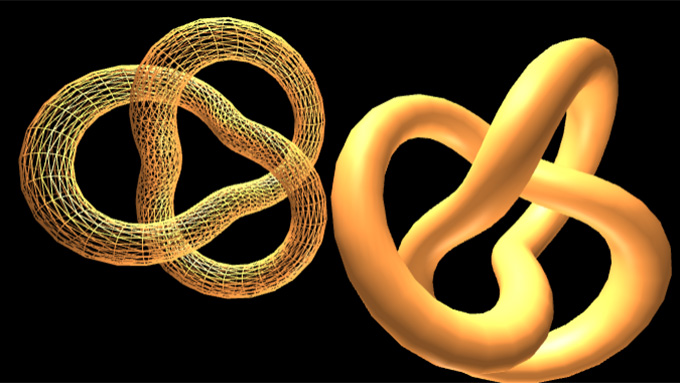
three.js
このエントリーを見に来る方にとってはわざわざ紹介する必要もないほどおなじみですが、WebGLライブラリのデファクトスタンダードとなりつつあるthree.jsの公式サイトです。three.jsを使用したWebGLのコンテンツを沢山紹介しています。サイト内にはコンテンツ集以外に、three.jsの使い方の説明や各機能のデモ、ブラウザ上でコンテンツを作れるエディターまであり見ごたえあります。
筆者が大変お世話になっているサイトです。
また、three.jsの公式Google+ページではもっと沢山のコンテンツを紹介しています。当ブログのエントリーも以前紹介してもらったことがあり、大変恐縮でした。
https://plus.google.com/+ThreejsOrg/posts
Chrome Experiments
あのGoogleによるデモンストレーションサイトです。基本的には全世界のデベロッパ達が登録したコンテンツを見ることが出来るのですが、どれもアイデアと技術がヤバいです。メディアアートよりなコンテンツが多く、見ているだけでアート鑑賞している気分に浸れます。WebGLだけではなく、Webの最先端の技術を使ったコンテンツの掲載もしています。
https://www.chromeexperiments.com/webgl
MOZVR
ブラウザのFirefoxなどで有名なmozillaのVRチームが運営するサイトです。WebGLの中でもVRに特化したコンテンツを紹介しています。その為、お手持ちのスマートフォンで見てもらうとより一層楽しめると思います。Googleカードボートがあればなお良し。PC上でもほとんどのコンテンツを見ることが出来ます。最近話題のWebVRフレームワークA-Frameを使用したコンテンツなどもあります。筆者はthree.jsの勉強がひと段落ついたらA-Frameへ手を出す予定なのです。
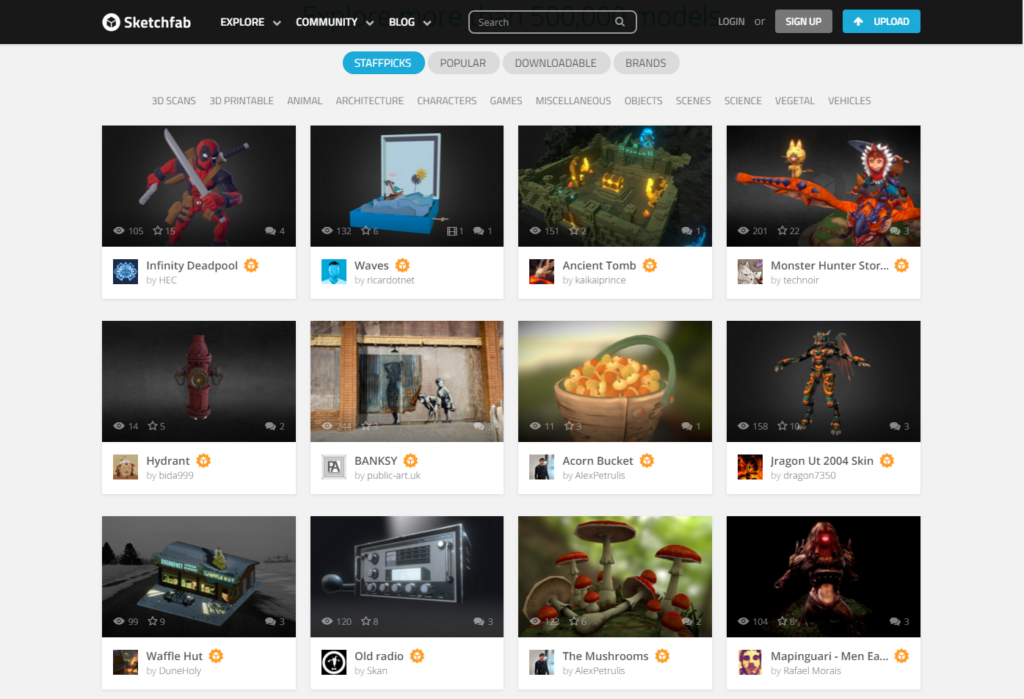
Sketchfab
正直、今回一番紹介したいサイトがこちらです。Sketchfabは他の紹介しているサイトとは違い、WebGLではなく3Dモデル集のサイトです。ただ、その3Dモデルを表示するためにWebGLを使用していて、3DCGクリエイターのヤバいハイクオリティモデルをブラウザ上でグリグリ動かすことが出来ます。しかも中には3DCGデータを直接ダウンロードできるものもあります。(ライセンスはそれぞれですのでご確認ください。)
このサイトを見つけたとき、jsonデータをthree.jsで表示させるのに手間取っている場合じゃないなと、かなり凹みました。。。
とにかく、一見の価値ありです!!
しかもこんな風に自サイトへ埋め込みまでできちゃうんです。しかもVRで見ることもできるなんて。。。いやー、素晴らしい!!
Wild beast by Allods Team on Sketchfab
WebGL Samples
WebGLに興味ある方なら一度は見たことがあるはずのAquariumの作者たちのサイトです。更新は現在滞ってしまっているようですが、大変クオリティの高いコンテンツを紹介しています。またGithub上からソースをダウンロードすることも出来ますし、WebGLの技術学習ページもあります(もちろん英語ですが)。
まとめ
いかがでしたでしょうか。世界で活躍するWebGLクリエイターたちに一歩でも近づけられればと思い色々と見てみましたが、どうやら距離は思っていた以上に離されていることを実感しました。いつかChrome Experimentsに自分が制作したコンテンツが掲載される日を夢見て、これに負けじと頑張りたいと思います!他におすすめのサイトありましたらぜひ下のコメント欄より教えてください。